General
If you're accidentally reading an article that shares code, you'll find the code will be placed in a very separate box for the rest of the article.
You also want your own website to have a highlighter code frame as well.
Then today An Tran Digital will introduce up to 1 plugin, I have tried many plugins, some plugins may be difficult to use, not compatible with some versions of wordpress, etc., then I found the Customizable Syntax Highlighter plugin to create a display. Display code in wordpress posts (create frames containing code in wordpress posts) easy to use and customizable.
It is suitable for the theme and wordpress version 5.8.4 I am using.
Installation Instructions
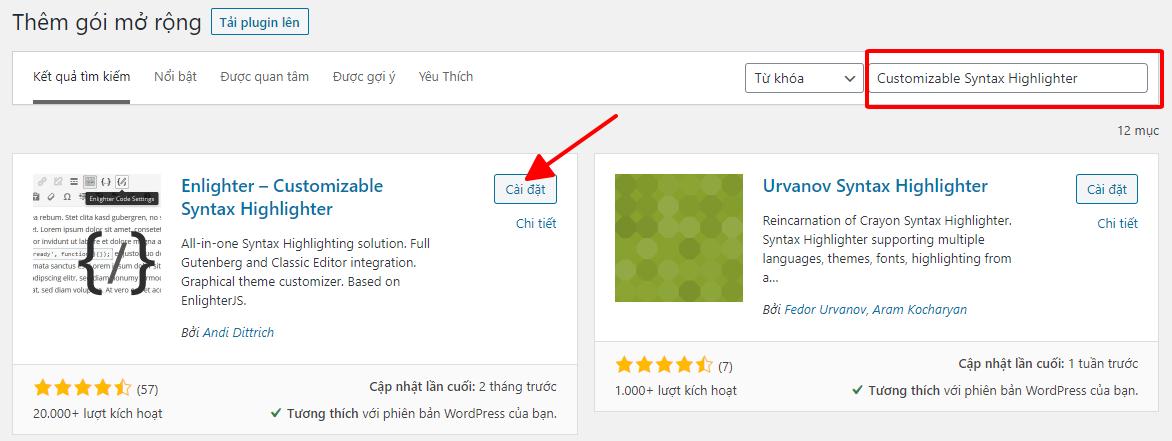
- Step 1: Go to Plugins -> New Settings enter in the search box Customizable Syntax Highlighter – then click Install & Activate

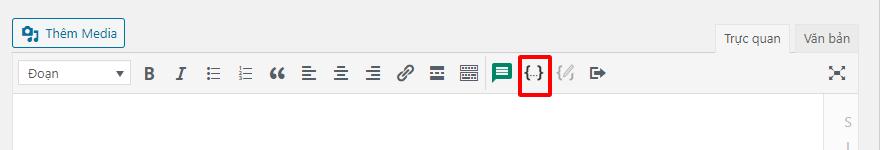
- Step 2: Go to Create post, select the icon like in the picture

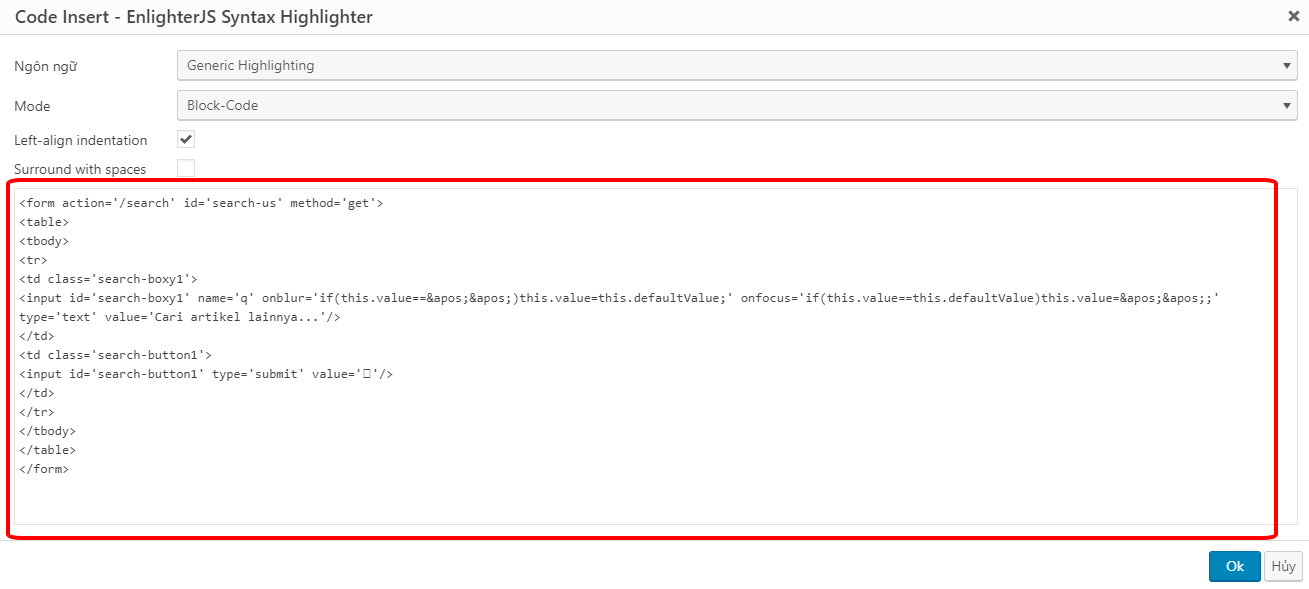
- Step 3: Next, just leave the Code in the frame -> Click OK

Here are the results:
In addition, you can customize the interface of the frame containing the code.
You go to Enlighter -> Appearance. Right in the Theme section , click on it to show a list for choosing the theme you like best.
Recently, An Tran Digital introduced you how to create a frame containing the code in the article when posting on the website.
Thank you to everyone who viewed this post.
Wished everyone success !!!
%20-%20Made%20with%20PosterMyWall.jpg)

